UNDERSTANDING THE PRINCIPLES OF USER INTERFACE (UI)
WHAT IS UI?
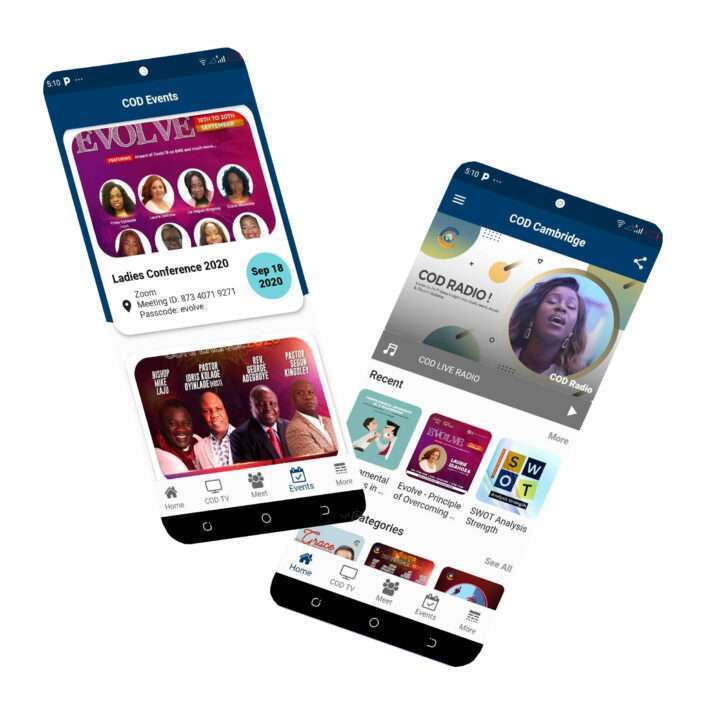
User Interface(UI) design is the process of creating interfaces (apps and websites) with a focus on look and style, it is the space where interaction between human and machine occurs. It is also the way through which a user interacts with an application or a website.
User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions. The goal of this interaction is to allow effective operation and control of the machine from the human end, while the machine simultaneously feeds back information that aids the operators’ decision-making process.
Principles of User Interface (UI)
1. CONSISTENCY
Consistent UI means using similar design patterns, functions, uses and look throughout the interface. For example, the same color scheme should be used throughout an app, or same pattern on a website should be consistent throughout. It help users avoid wasting the time it takes to understand the differences in certain controls or commands, and instead focus on solving the problem. Once a user learns how to do something, they should be able to transfer that skill to other parts of the site.
2. CLARITY
For the users to understand what they’re interacting with through the interface, there should be no confusion, everything in the system, from visual elements, functions, and text, needs to be clear and simple. This includes layout as well as the words used, stay away from complex terms that users won’t understand. Keeping the interface clear and straightforward will instill confidence in the user, which will motivate them to continue interacting with the interface. By using common elements in your UI, users feel more comfortable and are able to get things done more quickly.
3. USER CONTROL
Jakob Nielsen says: “Users often choose system functions by mistake and will need a clearly marked ‘emergency exit’ to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.” Place users in control of the interface, which means that you give users different options to go back a step when they feel they’ve made a mistake. Users like to feel in control of themselves and their environment.
4. HIERARCHY
Strong visual hierarchy is a core design principle of a successful user interface. It consists of arranging visual elements in a way that explains the level of importance of each element and guides users to take the desired action. Organize your UI design elements in a way that makes it easy for users to navigate, different sizes, fonts, and arrangement of the text to help increase legibility and readability.
CONCLUSION
A good UI design attracts more traffic to your website and that generates more profits for you, don’t lose potential clients just because of a complex website layout of, Reach out to us for a good User Interface Design for the growth of your business website and software.